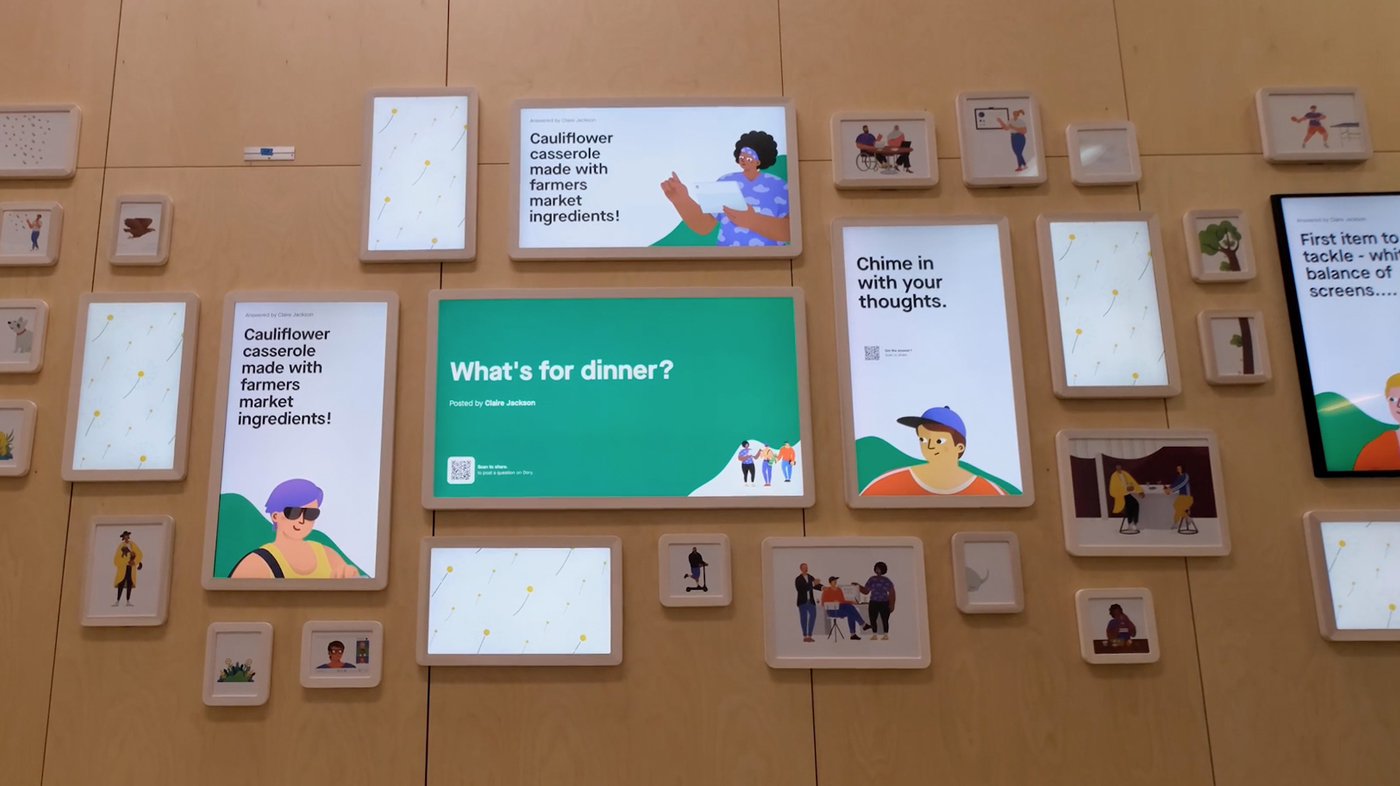
The Pulse.
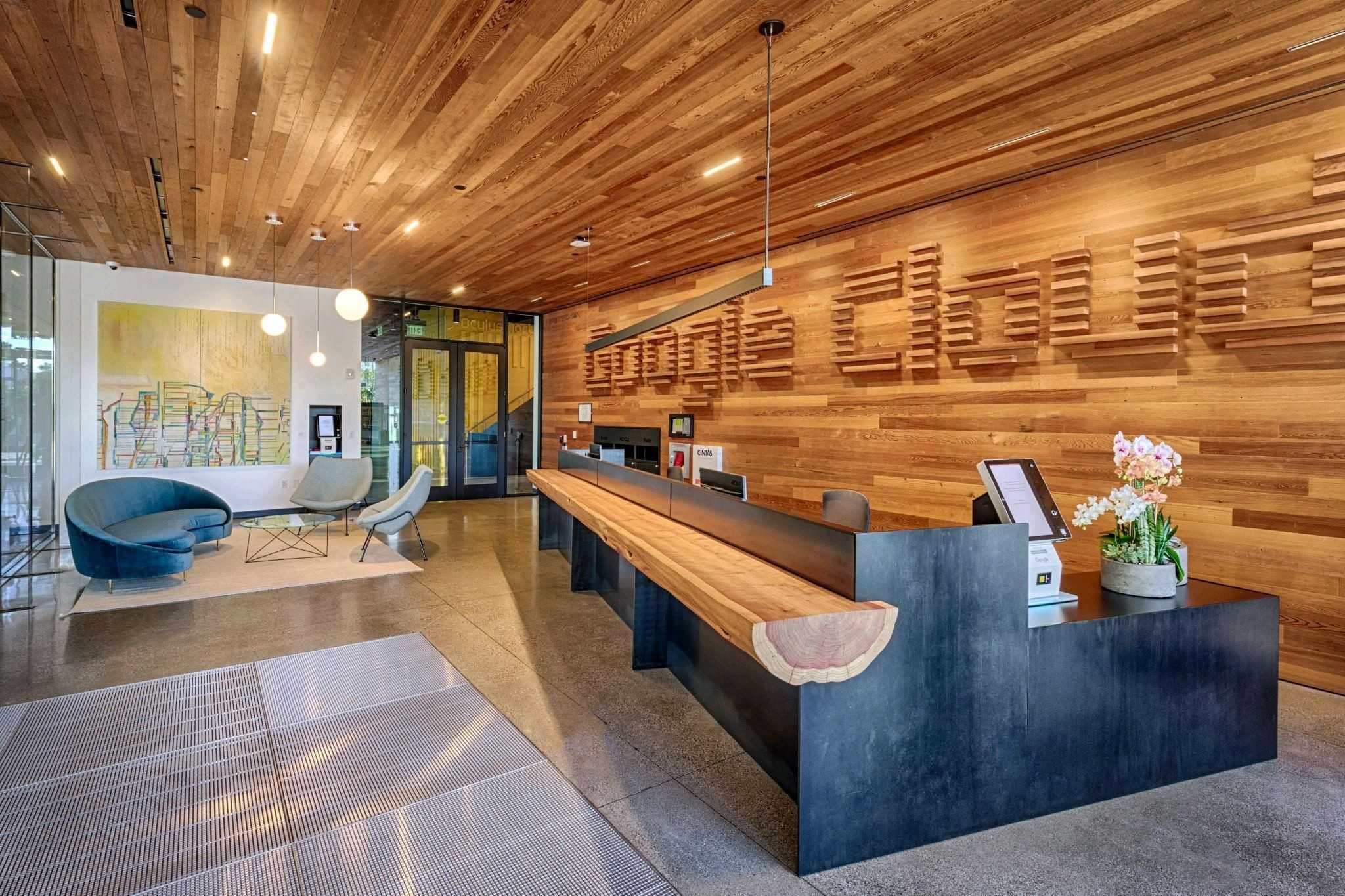
GOOGLE and HUGE worked together to build an interactive experience called The Pulse that will live in Sunnyvale, California's new Google Cloud building. We proposed to create an interactive "water cooler" moment that fosters a sense of community and enables a many-to-many conversation among Cloud employees. A wall of framed community questions and answers with whimsical illustrations comes to life with a discrete LCD screen and natural canvases.
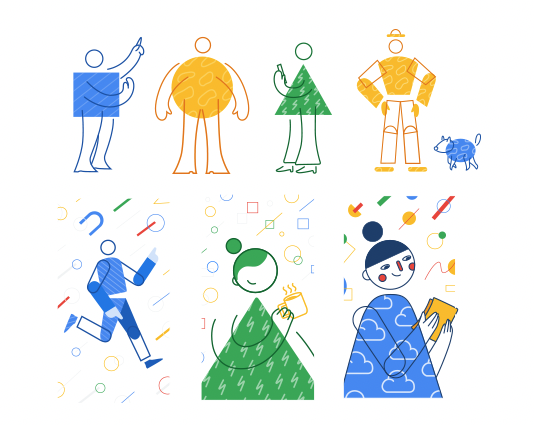
- Character Design -

Explorations with abstract shapes.

Explorations with abstract shapes.
Already having that spectrum, we selected an option to continue with the sketching of the final scenes.

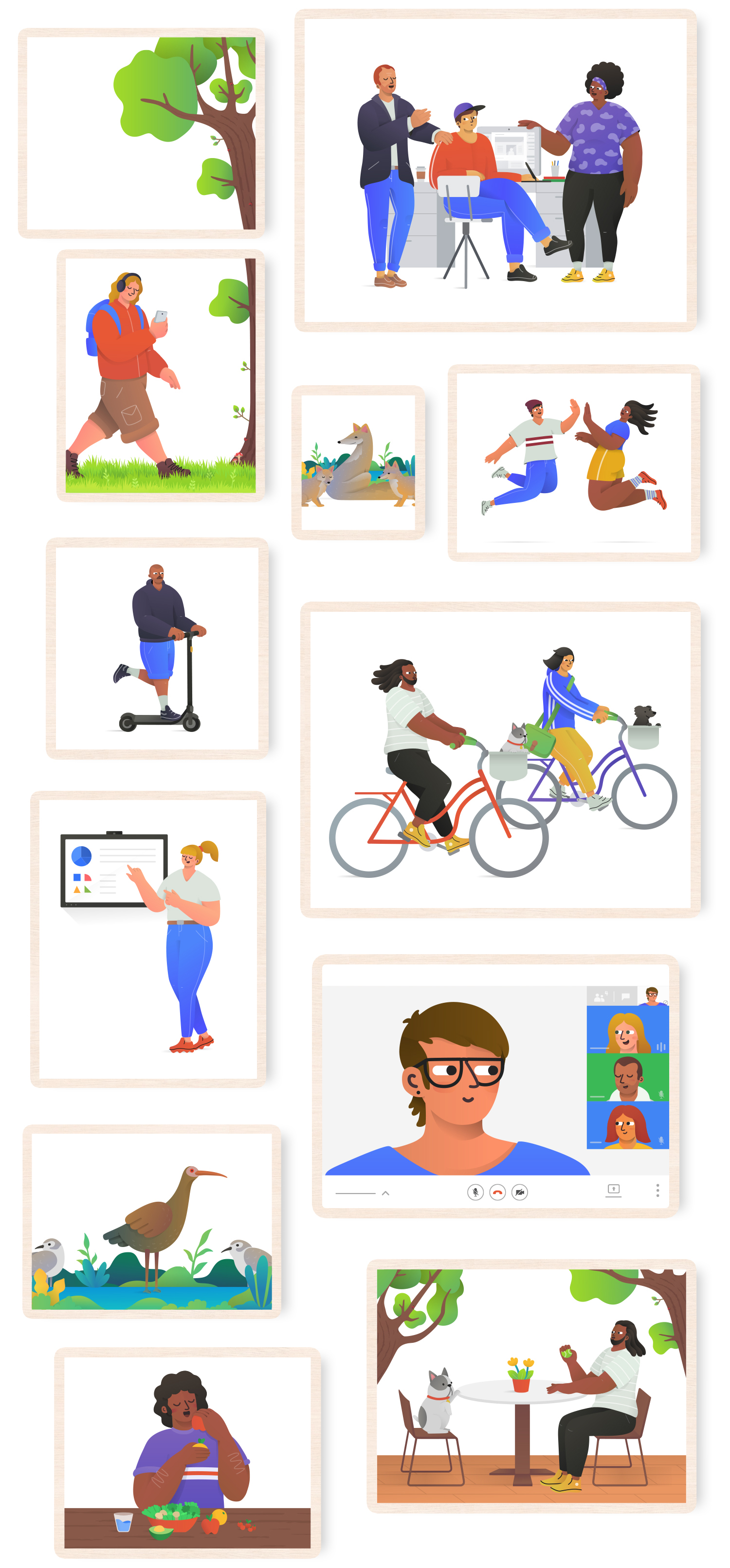
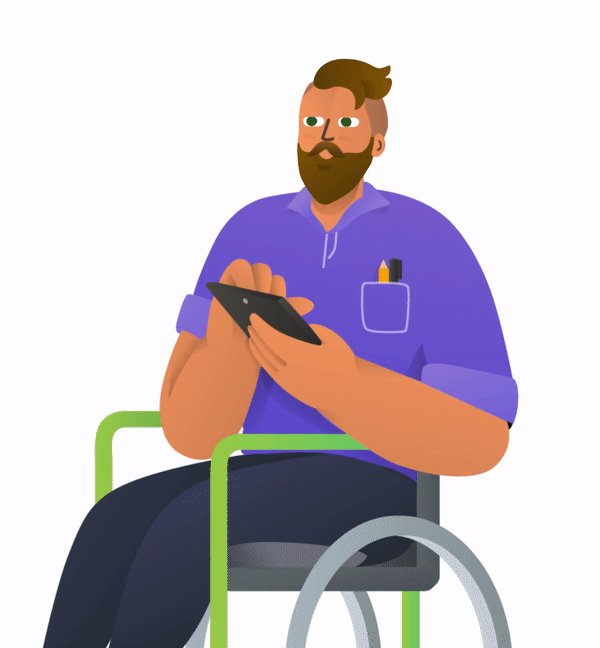
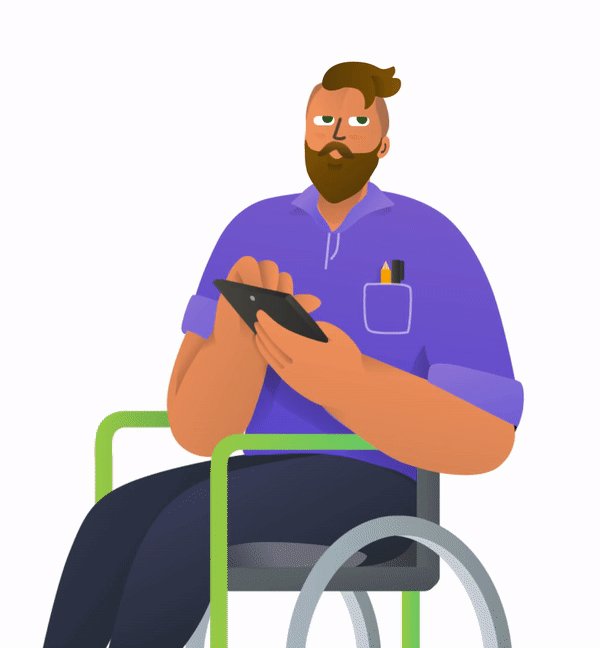
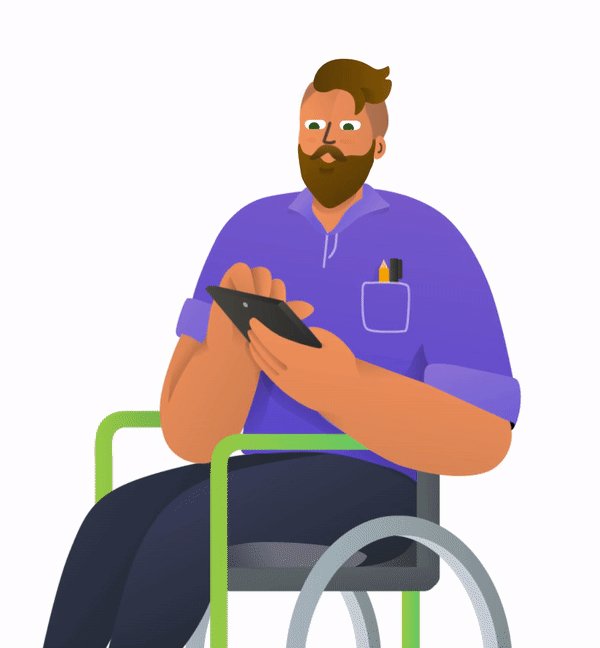
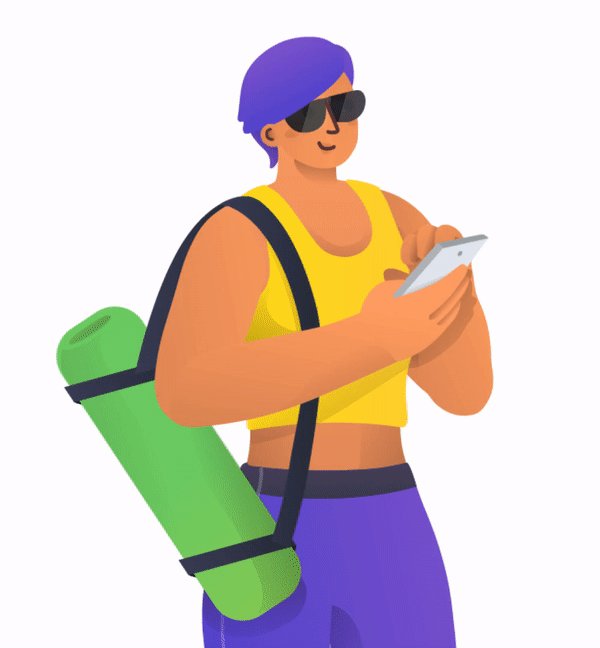
- Final Characters -




After exploring a lot of illustration styles, colors, and ways of showing people, in collaboration with the creative director Claudio Guglieri,
we finally found the look and feel to show diversity, which was the main objective to design the characters.


- Wildlife -

We created a set of illustrations with plants and animals to talk about the environment, the natural history, and the interaction that the building has with all the space surrounding it.

Clapper Rail, Snowy Plover and Golden Eagle.

Mother gray fox and her two children.

- Wild Dogs -
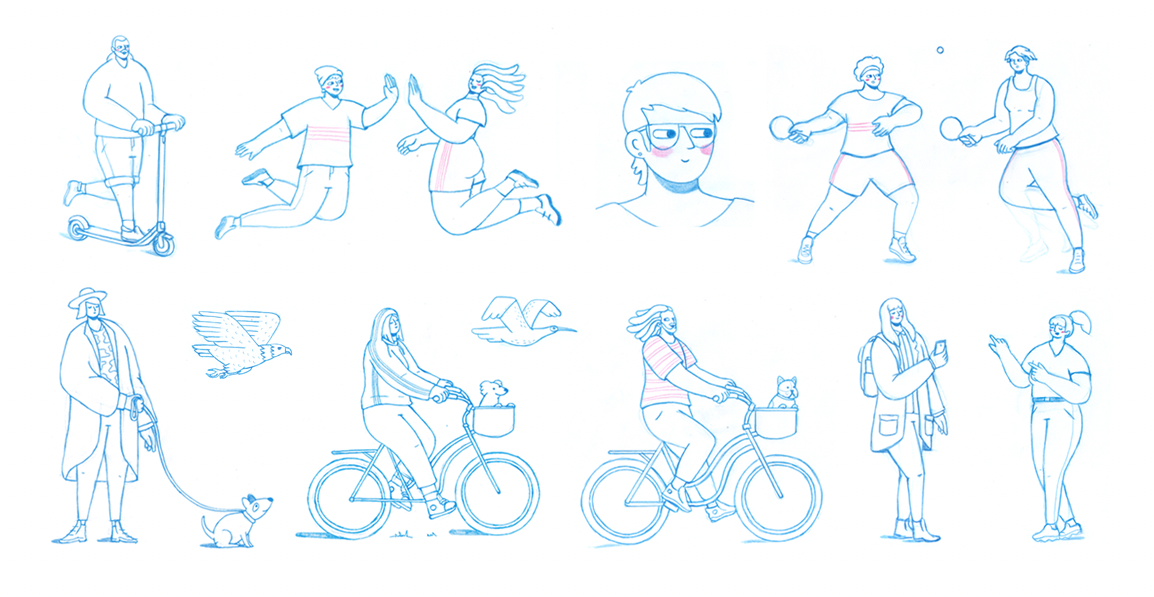
- Still Frames -
These illustrations focused on representing scenes from the daily life of employees,
like taking the bus, walking your dog, a hangout meeting, playing ping pong, or lunchtime.




We divide each illustration into different parts to have a dynamic composition.
Finally, these illustrations were printed and carefully framed to complement the installation.




- Animation -
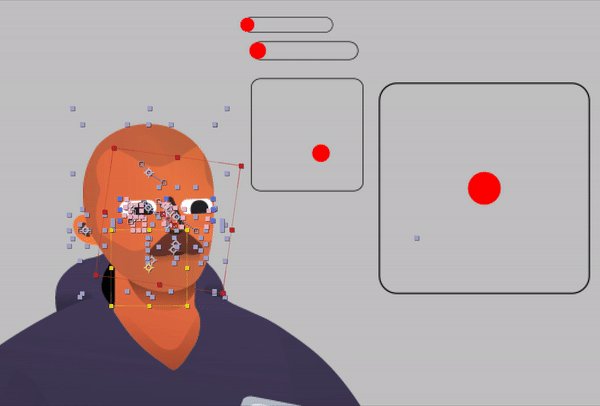
Once we finished the styles of the characters, we prepared them for animation,
separating each of the corresponding layers and delivering them to our motion designer: Santiago Moreno.
separating each of the corresponding layers and delivering them to our motion designer: Santiago Moreno.



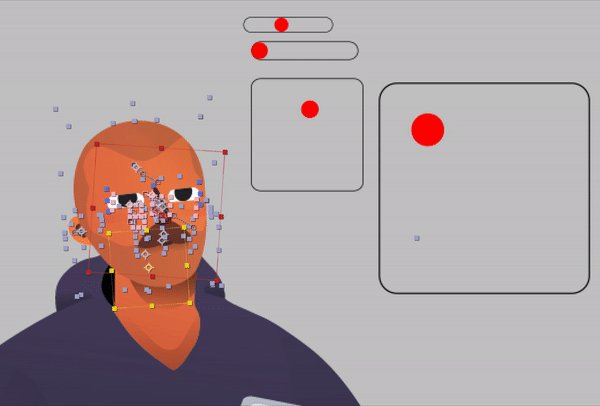
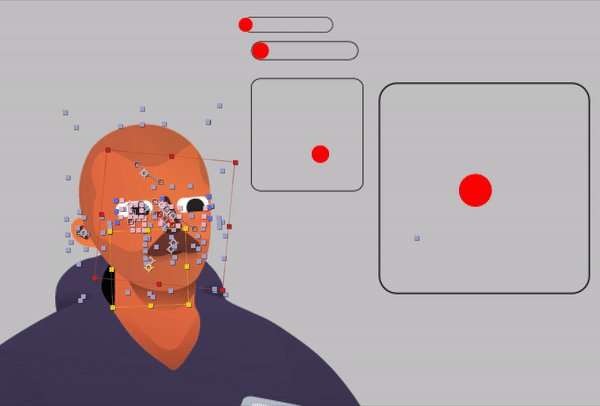
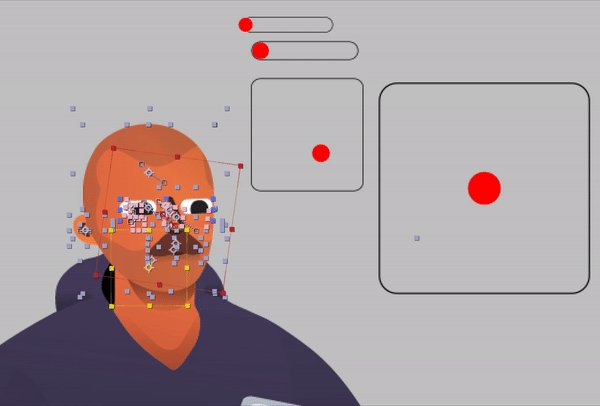
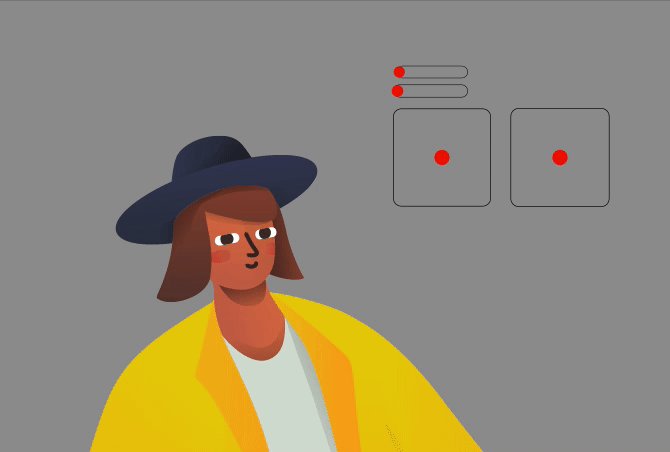
In After Effects and with the help of Duik, Santiago created the rig for all the characters, which consisted of building virtual bones for the different parts of the body connected and enabled. This function is known as Inverse Kinematics, and this allowed controllers to handle body animations and facial expressions more efficiently.






Using Inverse Kinematics and controllers versus individually animating each layer can create more organized,
faster, and professional compositions.
- Building stories -



To complement the transitions across the installation, we created a collection of loops with patterns representing the natural elements surrounding the building.




Credits.
In this project, I was lucky to work as an illustrator and create this visual imagery with an incredible multidisciplinary team of Designers, Program Managers, and engineers from different Huge Offices:
Bogotá + Oakland + Toronto + Brooklyn.
Art Direction: Claudio Guglieri. | Animation: Santiago Moreno + Studio Brooklyn | UI Design: Kelsey Cordutsky. | Program Manager: Claire Jackson | Illustrations: Zamir Bermeo | Video capture: Jack Douglas. | Teach Lead: Zach Goldstein | UX and Research: Mariana Luchessi.
